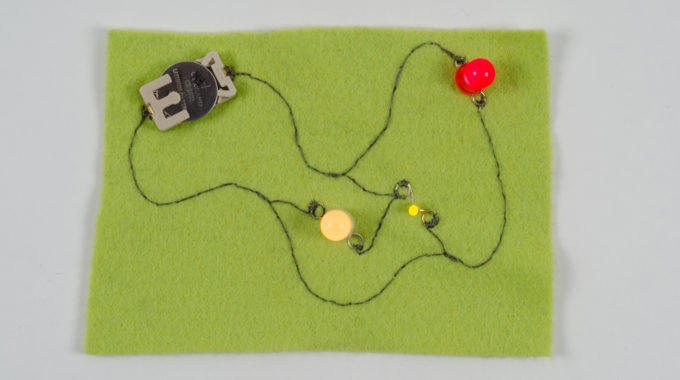
. Los E-textiles son tejidos que incluyen componentes electrónicos como baterías, LEDs o incluso pequeños ordenadores…

Qué materiales necesitamos:
- Dispositivo electrónico con conexión a internet.
- Entrar en esta dirección web :https://scratch.mit.edu/
- Vamos a utilizar la versión online pero podemos registrarnos para compartir nuestras creaciones, pero no es necesario.
Tanto si estamos registrados o no, todos nuestros programas pueden guardarse en nuestro ordenador
¡Empezamos!
Una vez en la web https://scratch.mit.edu/, podemos acceder directamente a la opción CREAR
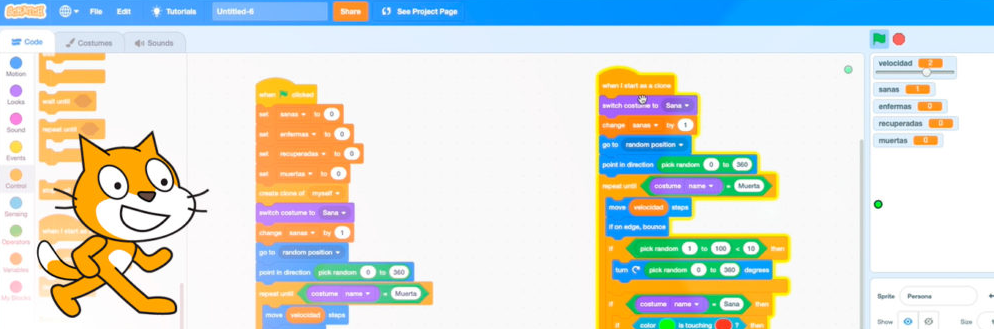
En Scratch, programamos objetos (sprites) dentro de un escenario, de modo que cambien sus propiedades de acuerdo a la sucesión de distintos eventos. (¿A que suena súper difícil? ¡Veréis como es muy fácil!)
En todos los proyectos empezaremos con el gatito símbolo de Scratch, que tendrá el nombre objeto1 ( sprite en inglés).

GRUPOS DE INSTRUCCCIONES
Las acciones y comportamientos están divididas en categorías y son estas:
- Movimiento: Mover y girar un objeto por la pantalla.
- Apariencia: Cambiar la visualización del objeto: el fondo, hacerlo más grande o pequeño, etc..
- Sonido: Hacer sonar secuencias de audios
- Datos: Crear variables y su asignación en el programa.
- Eventos: Disparan determinadas acciones en un bloque.
- Control : Condicionales: “ if-else”, “forever”, “repeat”, and “stop”.
- Sensores : Los objetos o “sprites” pueden interaccionar con el entorno o con elementos creados por el usuario como un robot lego por ejemplo.
- Operadores : operadores matemáticos, generadores aleatorios de números,cooperadores de posiciones.
- Más bloques : Bloques propios y controladores de aparatos externos.
PARTE 1. EJERCICIOS
BLOQUE 1. INICIACIÓN A SCRATCH
Ahora vamos a realizar unos sencillos ejercicios:
Ejercicio 1.Cambiar el objeto1 ( gatito de Scratch) y sustituirlo por otro.

Ejercicio2. Cambiar el fondo y animar un objeto. Bloques movimiento y Bloques eventos

Ahora vamos a programar nuestros objetos para que nos permitan realizar dibujos mientras que se mueven y crear loops.Para aprender a hacerlo, realizaremos unos sencillos ejercicios :
Si pulsas en el bloque llegarás al ejemplo ya hecho.
Ejercicio3. Añadir 3 o 4 objetos, ¡los que tu quieras ! y modificar la velocidad para que se muevan de manera diferente. Para mover nuestros objetos utilizaremos en el bloque de eventos ” al presionar tecla” y las diferentes flechas del teclado.
BLOQUE 2. BUCLES Y EXTENSIONES
Ejercicio4. Hacer que a nuestro gatito le siga el ratón de nuesto ordenador. Debajo os indico los bloques que tenéis que utilizar.¡a ver que tal!
Ejercicio 5. Añadir la extensión ( vamos a elegir el lápiz para darle color)

Ejercicio.6. Ahora tienes que conseguir que nuetro gatito realice dibujos mientras que muevo el ratón. De forma opcional te animamos a que intentes cambiar el grosor y el color de tu lápiz.
Si pulsas en el bloque llegarás al ejemplo ya hecho.

Sino incluimos el bloque ” borrar todo” al pulsar la banderia verde nuestro escenario se quedará limpio.
Ejercicio.7.Utiliza el siguiente bloque de codigos y mira que pasa ¿Que diferentes figuras dibujas?

BLOQUE 3. DISFRACES, SONIDOS Y DIALOGOS

Ahora vamos aprender a animar nuestros objetos y hacer que hablen entre ellos.
Ejercicio 8. Antes de comenzar y como repaso, vamos a eliminar nuestro gatito y seleccionar un caballo. También vamos a poner el fondo.
Seleccionar en el menu superior el apartado de DISFRACES , donde encontraremos que tenemos dos imagenes ( caballo-a y caballo-b). Como véis, podéis pintar en cada una de las imagenes utilizando el paint. Yo le he puesto a nuestro caballo un bigote:). Animaros a pintar sobre vuestro caballo. Tambien, aprendermos a que nuestro caballo diga algo y emita un sonido . Para ello iremos al menu SONIDOS.
Si pulsas en la imagen llegarás al ejemplo ya hecho.